
Let's compare OmniWeb 5's tab drawer with Safari's more traditional tab bar. (I know, I know, I'm never satisfied -) Tab vs. It'd be nice if OmniWeb 5 would use the more expensive scaling algorithm all the time on, say, a dual 2GHz G5.
#OMNIWEB LOGIN RESORT MAC OS X#
OmniWeb 5 uses a scaling strategy that I suggested for use in the Mac OS X Dock a few years ago: "use the faster algorithm when icons are being scaled, and perform a 'final render' using a better algorithm." This helps slower Macs to scale the thumbnails quickly, but it also looks a bit ugly. MPEG4 video requires QuickTime 6 or later.
#OMNIWEB LOGIN RESORT MOVIE#
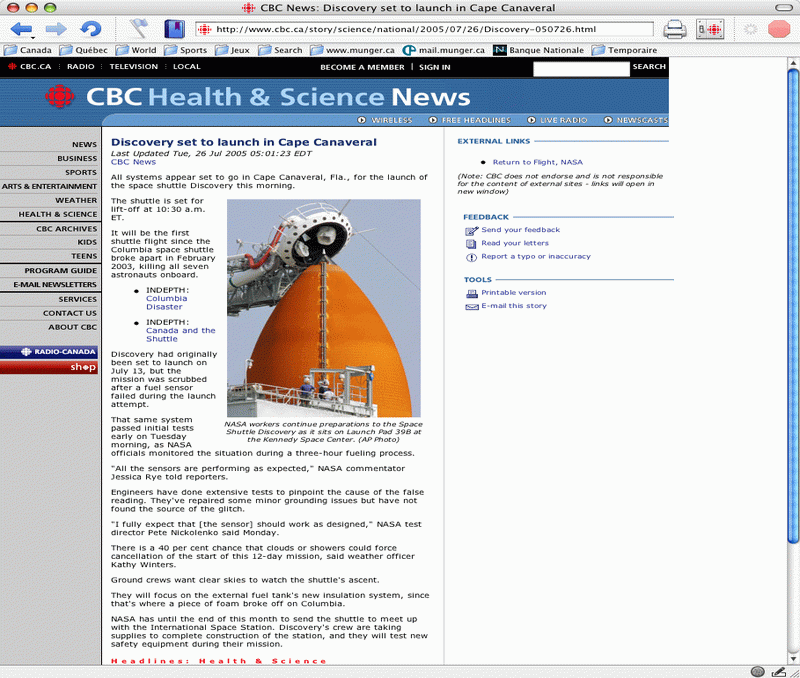
View mode transitions in the drawer are accompanied by a spiffy animation that I've included a movie of, lest some programmer at The Omni Group get upset. Tabs can be rearranged in the drawer by dragging, and can also be dragged from one window's drawer to another. In earlier builds (seen above), the scroll bar wasn't visible at all until the list got too long, but that feature has been disabled "due to some Apple bugs." The scroll bar is always visible (but possibly disabled) in current builds. (The "+" and "-" buttons were removed in a later build, presumably to decrease the minimum usable width of the drawer.) A scroll bar activates when there are too many items to fit vertically. The drawer is resizable within certain limits set by the buttons at the top of the drawer. Click any picture to get a full-sized view. You can see both styles below along with Safari's tabs for comparison. In list view, each tab is a line of text. In thumbnail view, each tab shows a shrunken image of the actual web page it represents. The drawer has two view styles: thumbnail and list. The term "tab" is still used to describe the items in the drawer, presumably as a way to help users discover and understand the new implementation. Instead of showing a single row of tab-like widgets along the top of the browser window, OmniWeb 5 uses a side-out drawer. OmniWeb 5's most prominent and controversial new feature is its solution for viewing multiple web pages within a single browser window. You might argue that some of the more "advanced" open-source web browsers like Mozilla or Camino are closer to the design philosophy of the feature-rich OmniWeb 5, but Safari's ubiquity makes comparisons inevitable. Safari will be used when comparisons are called for, both because it's the browser I use and because it's the most obvious competitor for OmniWeb 5.


I mention this only to explain any cosmetic differences you may see in the screenshots. Several different builds of OmniWeb 5 were used during testing, and I'm sure there will be further changes in later builds. But in this review, I will try to concentrate on the features as they are intended to function, regardless of any bugs. Later, I will make some guesses based on both a pessimistic and optimistic view of expected stability. Unfortunately, this also means that I can only guess at what OmniWeb 5 will be like to use on a daily basis when it is finally released. These things are to be expected, even in beta software. (The public beta was released just a few days ago.) Since this is pre-release software, I have made allowances for all kinds of bugs: crashes, incomplete features, cosmetic errors, etc. I spent about a week with a "pre-beta" version of OmniWeb 5.


 0 kommentar(er)
0 kommentar(er)
